Me encanta leer historietas, y ver la forma y creatividad con que la realizan, es impresionante observar las diferentes animaciones y cómo van recreando una historia, mediante la animación de personajes y objetos y recientemente se me ha ocurrido empezar a trabajar en el aula con los estudiantes con algunas historietas basadas en libros, y aunque hay mucha forma de realizar historietas, en este post utilizaremos el entorno de programación de Scratch y vamos a crear una historieta sobre el principito o basada en el libro de El Principito.
¡También puede mirar el vídeo tutorial de como hacerlo en Scratch 3.0 aquí!
Índice de la entrada
¿Qué historietas podemos contar en Scratch 3.0?
Tal como he mencionado anteriormente, para crea animaciones necesitaremos darles animación a los personajes, objetos u otros, mediante la unión de fotos. Si ha escuchado hablar sobre Stop Motion te será super fácil entender todo esto de las animaciones, sin embargo, haciendo uso de Scratch comprenderemos de manera sencilla como darles movimientos a los objetos, diseñar o dibujar el o los escenarios, y por último programar los objetos y demás para crear nuestra primera historieta.
Ya sé que va a decirme que Scratch es utilizado para trabajar con el pensamiento computacional, o introducir conceptos de informática, matemática o programación a lo más pequeños, sin embargo, te comento que también puede ser utilizado en área de Lengua Español para abordar temas relacionados con historietas, ortografías y mucho más.
En Scratch se pueden crear cuentos, historia, historieta y mucho más. Solo se necesita insertar 2 objetos, uno o dos escenarios y realizar las conversaciones.
¡También puede mirar como descargar e instalar Scratch 3.0 aquí!
Prepara un guion de tu historia
El primer paso es tomar lápiz y papel y escribir el guion, pero como es nuestra primera historieta, vamos a realizar un guion simple. El objetivo es escribir las ideas o escenas que tendrá nuestra historieta.
Vamos a realizar un ejemplo del guion que utilizaremos: El Principito, el zorro y la flor no pueden jugar.
1º ESCENA:
Escenario: Imagen como fondo del escenario sobre el universo, se ven las estrellas, nubes y un planeta donde se ven varios objetos, entre ellos el Zorro y el Principito.
Objeto Zorro: El Zorro saluda con un buenos días.
Objeto Principito: Devuelve el saludo con un buenos días y pregunta: ¿Quién eres? Al zorro.
Objeto Zorro: Dice: Yo soy un Zorro.
Objeto Principito: Vamos a salir a jugar.
Objeto Zorro: No estoy domesticado, mejor ve a jugar con la flor.
Objeto flor: Yo tampoco puedo jugar, pues tengo espina.
Objeto Principito: Entonces, jugaremos adivinanzas y de esa forma podremos jugar todos
2.ª ESCENA:
ESCENARIO: Cambiar a escenario con un paisaje y el cielo azul, que incluye un dibujo que ha realizado el principito y los objetos de el zorro, principito y la flor.
Objeto principito: Pregunta: ¿Qué observan en la imagen que está en el cielo?
Nota: Vamos a empezar insertando la imagen de fondo del escenario, esa imagen ha sido creada en un programa de edición de fotografía, sin embargo, pueden buscar imágenes de pixabuy.com sin problema de copyright. Luego agregaremos los objetos e iniciaremos con las animaciones para completar la historieta.
Conociendo el entorno de Scratch 3.0
El siguiente paso es abrir el programa Scratch, puede ser desde el sitio web o de forma local en nuestro computador, ah también, puede ser desde nuestra Tablet o celular.
¡También puede mirar como es el entorno o interfaz de Scratch 3.0 aquí!
La interfaz de Scratch 3.0 es super fácil de usar, veamos como está dividido el entorno de trabajo.
- Área de código, aquí están todos los bloques de programación, los cuales se deben arrastrar justo al espacio que le queda a la derecha.
- Área de disfraces, aquí se muestran los disfraces que tienen los objetos, también, se usa para editar o dibujar nuestro propio disfraz.
- Área de sonido, aquí tenemos la biblioteca de sonido que nos ofrece Scratch y que, además podemos subir nuestro propio sonido.
- Área de escenario, aquí podemos insertar imagen de fondo para nuestro escenario. Justo debajo podemos acceder a la biblioteca de fondo de Scratch.
- Área de objeto, aquí podemos insertar objeto y objetos, además de seleccionar de la biblioteca que ofrece Scratch con muchos objetos.
Empezamos a crear nuestra escena.
Una vez que conocemos la interfaz de Scratch, es hora de pasar el guion creado a Scratch, para eso lo primero que haremos es ver el guion y determinar que es lo primero que debemos hacer.
En este espacio podemos darles respuesta a las siguientes preguntas:
- Dónde sucede la historieta. Esto nos ayudará a seleccionar un fondo de escenario acorde y en armonía con la historia.
- ¿Cuáles son los personajes de la historieta? Esto nos ayudará seleccionar los objetos que vamos a utilizar.
- ¿Cuáles son las conversaciones que habrá? Esto nos ayudará a seleccionar los bloques de apariencia y de control para controlar el tiempo y para determinar la comunicación entre los objetos.
- ¿Los diálogos tendrán sonidos? Esto nos ayudará a definir cuales bloques permiten utilizar sonido en nuestro programa Scratch.
En la siguiente carpeta podrá descargar los personajes utilizados en esta historieta, de el Zorro, Principito, flor, el fondo del universo, paisaje y el planeta para los escenarios.
¡Descargar los fondos de escenarios y objetos para descargar aquí!
Insertar fondo de escenario en Scratch.
Primera escena:
En el guion sencillo que creamos para crear la historieta del principito, lo primero es insertar un fondo del universo que contiene estrellas, y nubes. Es importante recordar que pueden crear su propio fondo de escenario en el área de disfraces o dibujo.
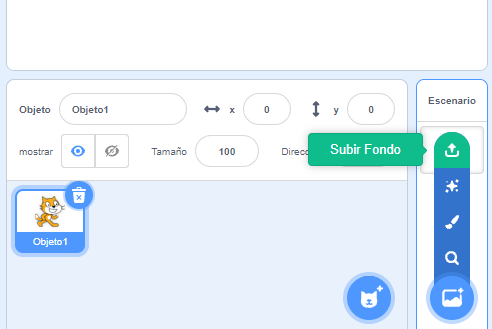
A continuación, vamos a insertar el escenario, para eso nos dirigimos al área de escenario e insertamos la imagen. Tal como se muestra a continuación.

Quedaría de la siguiente manera:
Observen como al insertar el fondo al área del escenario, automáticamente se activa el área de disfraces o dibujo, y esto nos permite realizar cambio, con simplemente pulsar en convertir en Vector, es decir, podemos editar el fondo, por ejemplo: agregar otro color, aumentar o disminuir el tamaño, dibujar figuras, entre otros.
Insertar objetos en Scratch 3.0
A continuación, vamos a insertar los objetos a nuestra historieta en Scratch, para eso nos dirigimos al área de objetos y subiremos los objetos propuestos para construir esta historieta.
¡Descargar los fondos de escenarios y objetos para descargar aquí!
Recuerden que pueden modificar todo en cada objeto, simplemente convirtiendo el objeto de vector en el área de disfraces o dibujo.
En la siguiente carpeta podrá descargar los personajes utilizados en esta historieta, de el Zorro, Principito, flor, el fondo del universo, paisaje y el planeta para los escenarios.
Quedaría de la siguiente manera:
A cada objeto le he cambiado el tamaño, y a continuación vamos a eliminar el objeto del gatito.
Me faltó subir el objeto del planeta y nuestro escenario debe quedar de la siguiente forma:
Programar la conversación en Scratch 3.0 de la historieta.
Ya tenemos todos los objetos insertados y el fondo del escenario y ahora nos toca programar las animaciones, movimiento en que caso de que nuestra historieta tenga, conversaciones y demás. En nuestra historieta, vamos a hacer el objeto del principito realice una conversación con el zorro y la flor.
Nota: En el área de objetos, se debe pulsar sobre el objeto que queremos programar, es por eso, que vamos a pulsar sobre el objeto el principito para programar la conversación.
Utilizaremos los siguientes bloques de programación en Scratch 3.0
Movimiento: Este bloque nos va a permitir ubicar a los objetos en una posición para crear la historieta.
Apariencia: Este bloque nos va a permitir seleccionar un fondo para el escenario y además, utilizar el bloque de decir durante x segundos para realizar las conversaciones entre los objetos.
Evento: Este bloque nos va a permitir utilizar el evento de al presionar la banderita verde y enviar mensaje
Control: Este bloque nos va a permitir controlar el tiempo en las conversaciones de los objetos.
A continuación, vamos a utilizar el área de código en Scratch 3.0 para eso pulsamos en evento y seleccionamos al presionar banderita verde y arrastramos justo al área de programación.
La programación del objeto del principito vamos a iniciarla de la siguiente manera: Primero vamos al bloque de apariencia y le decimos que cuando se presione la banderita verde, inicie con el fondo del universo. Luego vamos al bloque de movimiento para que siempre que inicie el programa el objeto del principito aparezca en la misma posición.
La programación en el objeto de el zorro, será de la siguiente manera: La idea es que al presiona la banderita verde se ubique en una posición.
Y lo mismo para el objeto de la flor
Por último, agregamos lo mismo para el objeto del planeta:
El objeto el Zorro va a iniciar la conversación, para eso pulsaremos sobre el para activarlo y luego vamos a los bloques de programación.
En este punto se me ha ocurrido, que además de utilizar el bloque decir por x segundos, también, le agregaremos voz. ¿Sorprendido? Si, vamos a agregarle voz, para eso vamos a agregar extensiones
Agregaremos la extensión de Texto a Voz.
Ahora, se ha agregado un nuevo bloque que dice texto a voz
Al pulsar sobre ese bloque, se habilitan los siguientes bloques:
El primero bloque de texto a voz que vamos a utilizar Fijar voz tenor, esto nos permitirá seleccionar el estilo de voz. Pueden probar con otros, por ejemplo: Alto que es una voz de chica, tenor que es voz de hombre, gigante, gatito, entre otras.
Luego de fijar voz en tenor, vamos a utilizar el bloque decir en texto a voz y vamos a escribir Buenos días, esto será lo que va a decir la voz.
Otro bloque vamos a utilizar es decir y vamos a escribirle Buenos días, esto hará que además de decirle mediante voz, se puede visualizar el texto y vamos a dejarlo durante 2 segundos.
Por último, vamos a utilizar el bloque de control para asignar el tiempo, en este caso vamos a ponerle 6 segundos.
Una vez que el objeto del zorro ha saludado, entonces le toca saludar al objeto de principito.
Además, el principito pregunta: ¿Quién eres?
El objeto del zorro responde de la siguiente manera:
El principito le dice al zorro:
El zorro responde lo siguiente:
En este momento, la flor conversa lo siguiente:
Y el principito dice:
Cambiar de escenario en Scratch 3.0
Ahora vamos a trabajar con la segunda escena y para eso utilizaremos otro fondo de escenario.
En la siguiente carpeta podrá descargar los personajes utilizados en esta historieta, de el Zorro, Principito, flor, el fondo del universo, paisaje y el planeta para los escenarios
El primero paso para cambiar de fondo de escenario es pulsar sobre el escenario.
Luego ir al área de disfraces o dibujo para insertar el nuevo fondo. Nos dirigimos a la parte inferior izquierda y pulsamos en subir fondo.
Lo que haremos es ir pulsar sobre el objeto del principito y agregaremos al final del código un evento, la idea es utilizar enviar mensaje y cuando el fondo reciba el mensaje ejecute las instrucciones dadas.
Arrastramos el bloque de código desde evento y pulsamos para que salga el menú y ahora vamos seleccionar Nuevo mensaje y vamos a cambiar fondo.
Acoplamos al final del código del objeto el principito.